There's a lot of CMS's out there, and trust us, we've used a fair bunch; enterprise level, open source and custom. He's why we use Prismic as our CMS of choice.
When working on the front end of websites you understand the importance of having a solid CMS. Content Management Systems carry out a huge range of tasks, they need to be reliable, simple to use and simple to implement.
A few years ago I worked on an Enterprise CMS that required a week-long offsite course to learn the principles behind the back-end architecture, publishing flows and user roles. It took myself and another developer a further 6 months to build the custom CMS that powered our multilingual B2C e-commerce platform. If I knew then what I know now (and could travel back in time 8 years with Prismic) there's no way we'd have spent as long as that when something as lightweight and customisable as Prismic could afford us achieving the same thing in a fraction of the time.
Why choose this over another CMS
It's not as simple as saying this is the ultimate CMS (for us it is)
It comes down to what you need from your CMS (and more importantly what you don't need).
And we aren't saying that you should choose Prismic over big players like Drupal, Sitecore or WordPress as each platform has its own merits, but the simplicity of Prismic shouldn't be overlooked.
Before you select any CMS, you need to know what your requirements are?
We use Prismic because it allows us flexibility with constraint. We also use it because we can give customers what they need and not more than they could possibly use, I'm looking at you, WordPress.

Eyes bigger than your belly
So with the big boys come all the rich plugins and add-ons and a huge community of keen contributors. This is great but sometimes it's easy to get swept up and overload your CMS like being at an all-you-can-eat buffet with an overloaded plate. We don't want to slow down our users and what they are trying to achieve.
So we take it back to the primary function of any CMS: deliver content.
We ship custom CMS for clients with prebuilt components that we've set up and refined over time. Working with our clients early on to understand their strategy, we ship sites using only those components (Prismic calls Slices). Users do not have to navigate around complex page structures and plugins, they only have to know how to use the writing room, access the elements they need and avoid means no noise.
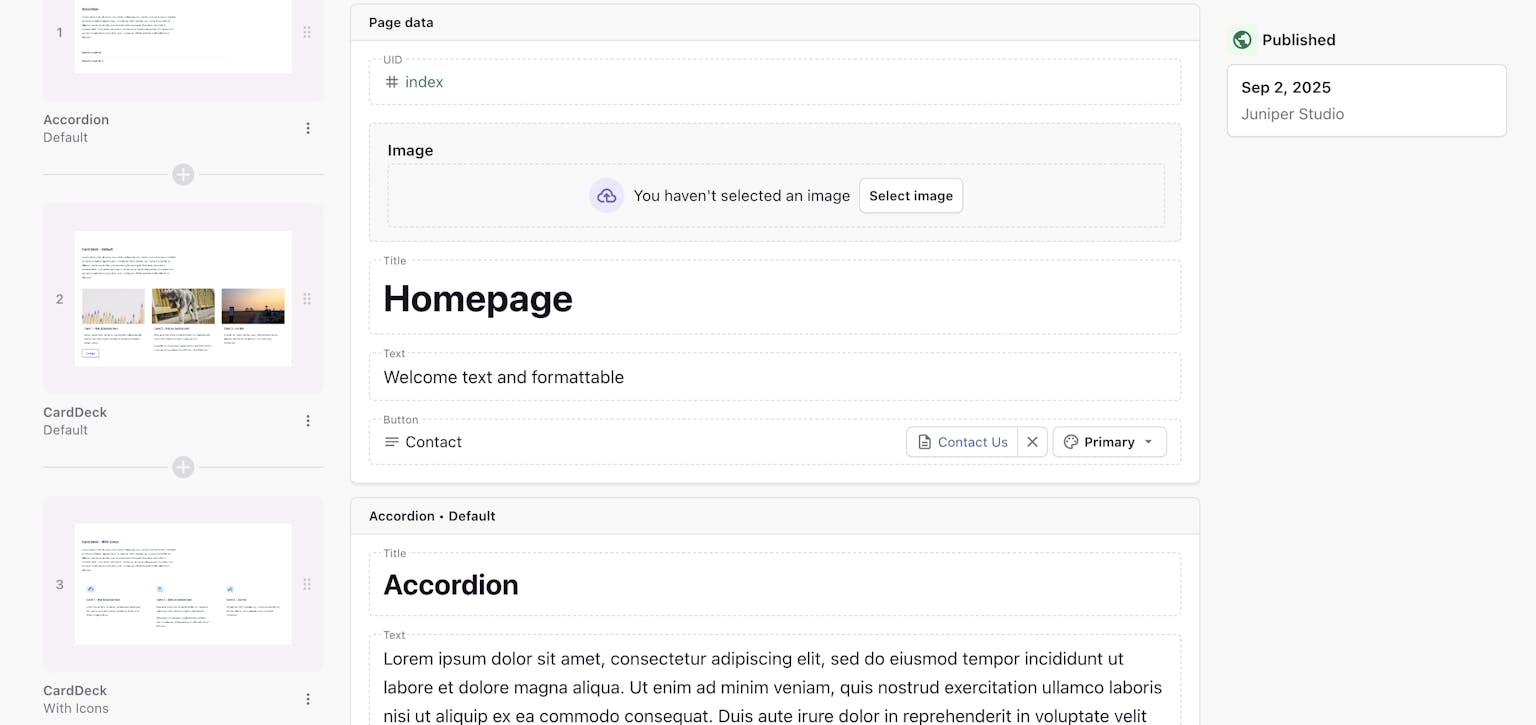
What comes out of the Writing Room?
We use writing room to create any of our pages. We can write a simple text document or utilise a whole range of slices to customise our content.
Once the page is published, the content you've written can be queried using GraphQL, and this is where our constant refinements have really taken effect. Naming conventions and field types have caused many a discussion to ensure that we have a logical framework for each component. From the setup in the Mask:
To the query used. And this may look convoluted based on the simple setup above but our Text with Button Slice component has:
- Text
- Button with text and a link
And the link has been configured to allow:
- Linking to specific Page types within our repository
- Link to external URLs
- Links to static media files stored in our Prismic Media Library (like PDFs)
This may seem like overkill, but there have been a few scenarios where we need to restrict that so that the CTA only links to certain pages or only opens external links. And that level of granularity at the point of setting up the slice helps to shape the content flow and user journey on the site.
Then further into the slice we can configure each field to restrict down to the allowable content. This will allow us to appropriately handle what's returned on the other side.
... on PRISMIC_PageBodyText_with_button {
type
label
primary {
text
button_text
button_link {
_linkType
... on PRISMIC_Blogpost {
...Blogpost
}
... on PRISMIC_Homepage {
...Homepage
}
... on PRISMIC_Page {
...Page
}
... on PRISMIC__ExternalLink {
...ExternalLink
}
... on PRISMIC__FileLink {
...FileLink
}
}
}
}When in the writing room the available options appear, no others. Want an inline image in a TextWithButton slice, not a chance. Want headings in a Code slice, nope. The outcome of this is that we can have any number of contextual components set up to afford the content writer flexibility but with limits. This helps increase the quality of the output without the added thought process, but also helps achieve semantic code and improve SEO.
The publication workflow is simple too
You can have a scheduled release to publish (or unpublish) changes at a certain time/date, or instant releases. We are using Gatsby to build our SSG and our average build time is 2m 18s. We have built Slack hooks linked to our deployments so when we hit publish we can see what's going on where, and how that deploy progressed.