Setting up Recurring PayPal payments

Nicki Lever


5 min read

In this post we'll share a little about how we found our groove that matched both our approach and particular platform.
Tailwind UI is little over 6 weeks old, inspired by its beautiful UI, which is both simplistic and component-driven, we've picked up Tailwind.css and already fallen in love with it. So much so we rewrote our site in it.
According to tailwindcss.com:
"So Tailwind is utility-first CSS framework for rapidly building custom designs. Tailwind CSS is a highly customizable, low-level CSS framework that gives you all of the building blocks you need to build bespoke designs without any annoying opinionated styles you have to fight to override."
Founders
Tailwind
It allows you to chain classes to achieve what you need without some of the inheritance/dependency issues you sometimes see with other CSS frameworks (Bootstrap).
Working with a collection of React components from our library of Prismic slices it made absolute sense to create independent components that we can chop and change without fear of wider repercussions.
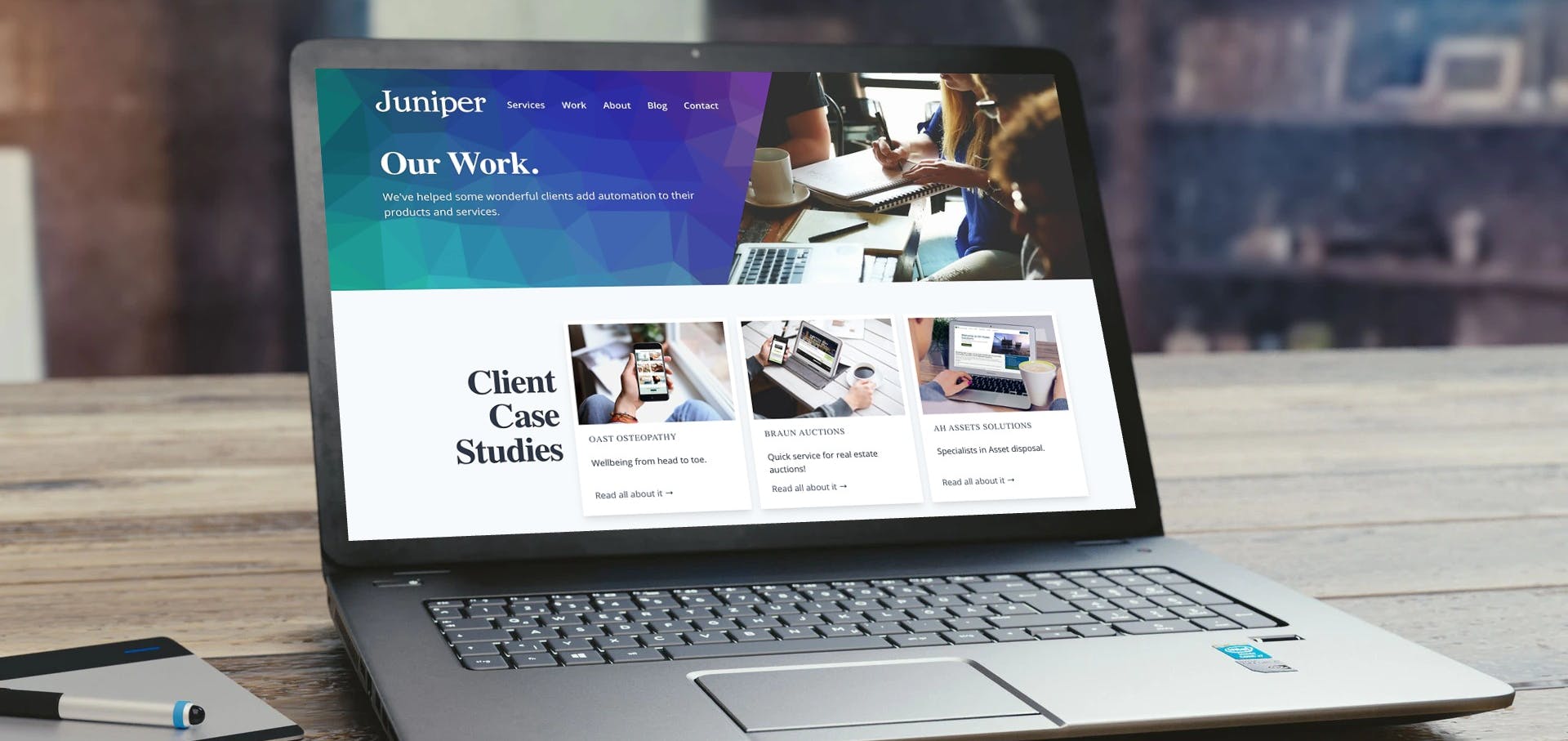
The first version of The Juniper Studio was very much custom CSS/Grid Layout it wasn't as scalable or as 'componentized' as it could or indeed should be. We need to consider our options. BS4 or Tailwind.
We've spent many years using Bootstrap, we know it inside out and this was initially an exercise to see how these 2 compared. We just wanted to have a play with it and see how it held up.
Initially, it wasn't great. I, for one, tired quickly of these long unyielding chains of classes that whilst in isolation were completely logical, in a group of more than 4/5 because impossible to understand. Here's example markup of 2 buttons, first in Bootstrap:
<a href='#' class='btn btn-default'>Clean Classes</a>
Second in Tailwind:
<a href='#' class='w-full flex items-center justify-center px-8 py-3 text-base leading-6 font-medium rounded-lg rounded-bl-none border-2 focus:outline-none focus:shadow-outline md:py-4 md:text-lg md:px-10 uppercase button hover:-translate-y-1'>What the heck</a>
You can see what we mean. Where we used to control the variables at the root, this was a great deal of noise and repetition. The site looked great but Developer experience looked like a plate of Alphabetti Spaghetti.
So, undeterred, we did a bit more reading and moved our tailwind classes out of the components. We created a SCSS file for each component we wanted to style and then wrapped everything up in there; Tidy and contextual.
<React.Fragment>
<ul className='component-card_deck'>
{get(slice.primary, 'deckTitle') && (
<li className='deck-title title'>
{RichText.render(get(slice.primary, 'deckTitle'), linkResolver)}
</li>
)}
{slice.fields.map((card, index) => {
return (
<React.Fragment key={`card-${index}`}>
<Card fields={card} />
</React.Fragment>
)
})}
</ul>
</React.Fragment>.component-card_deck {
.deck-title {
@apply flex items-center flex-1 text-right;
}
@screen sm {
.deck-title {
@apply mx-4
}
}
@screen md {
@apply flex flex-wrap
}
}"Whilst we discussed small UI things like the short-lived 'sprinkles' or inverting the banners, at no point did we feel like we'd backed the wrong horse."
Nicki
UX / The Juniper Studio
Tailwind.css is incredibly well documented which is easy to navigate. If you have experience of Bootstrap or even vanilla CSS then you'll have an easy time adapting or second-guessing what classes you can use. I'd also suggest getting a good Tailwind autocomplete plugin for your IDE (I used https://github.com/vinkla/autocomplete-tailwind which was really helpful and avoided me switching context to reference the docs)
Some bad Bootstrap habits are going to die hard. But I'm still pondering on the cons. I might come back and add an edit to this when it comes to me.
Whilst our site architecture isn't complex it is now scalable, affording us to do exponentially more both on our site and that of our clients. We can ship faster and have consistent UI regardless of the number of components we need to utilise. This was a great exercise that gets us into a great place with our Prismic/Gatsby site.
Don't be scared to have a play; the classes in the markup may be absolutely fine for you, I just ❤️ hover animations and funny button radius.
As with everything in life, things pan out better when you work together. So if you are looking for a website support, updating a Shopify Theme, a fresh out of the box site or support with your Digital Strategy, you've come to the right place. We pride ourselves on our flexibility and honesty.
Why not get in touch?