Hosting & Domain Management Services

Nicki Lever


6 min read
Happy new year to you all and welcome to 2024! With the dawn of a new year comes the old adage: “Out with the old and in with the new”. For those of you using Prismic, that means a whole new page creation experience. It's bye-bye to the Writing Room and hello to the Page Builder. If you've not seen it yet, you will as they continue to roll out the changes.
Within Prismic, you create documents to build out web pages, case studies or blog posts by utilising a variety of fields and predefined "slices". The previous version was called the Writing Room and for 2024 this has been totally overhauled and is known as the Page Builder.
In a word, everything. Nearly all of the features within the writing room have moved in the new page builder, the layout feels vastly different to what we’ve been used to for the past 4+ years. The main difference we’ve seen is the change in how to organise your slices and adding links.
This is a pretty huge overhaul and we hope to help support users with the shift allowing website content creators to keep moving fast during this transition.
In this guide we will show you some of the main changes that affect:
Slices are the building blocks for the website, and are customised for each site that we develop. No two slices are the same based on the requirements of each of our client’s needs.
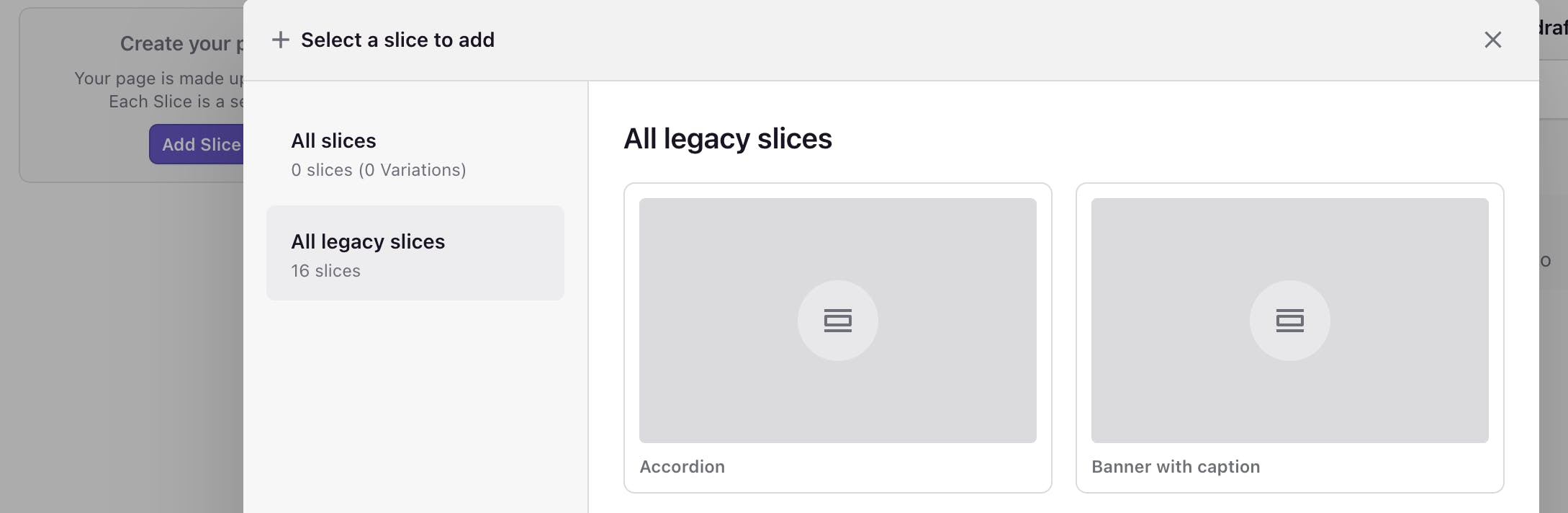
When you have a page that has slices enabled, you’ll have an option on the left to allow these to be added. When you click the Add Slice button, a Select a slice to add modal will appear. From here select the All legacy slices option on the left to show the slices that are available to use. You can scroll through and select the appropriate component that’s needed.

Once the blank slice has been added it will be available for you to edit as normal, the fields for each slice have not changed - only how they are displayed in the page builder.
Once a slice has been added, a small icon will appear on the left along with plus icons above and below. To quickly insert a slice above or below, you can select the plus icon to create the slices as before.
Once the slice has been populated with content you can reorder the slices, where previously the option was to move a slice up and down by one place, you can now grab and drag the slice up and down the slice list by holding the 6 dots on the right hand side of the slice card.
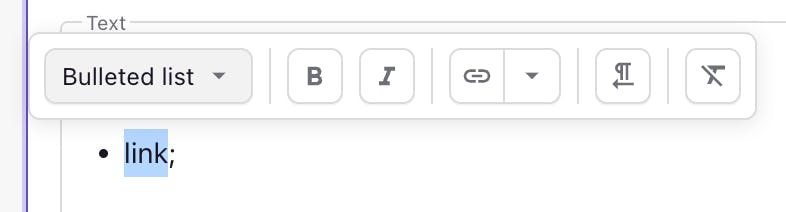
In rich text fields you can quickly format text, and if enabled, insert images or embed media by hitting a new line in the text box and typing / to see the options available.
In almost all cases a Heading 1 will not be available within Rich Text fields. This is intentional by design. The main Page Title is set to be a Heading 1, for SEO and semantics there should be only one H1 per page.

To add a link you can highlight the text and the following options will appear:

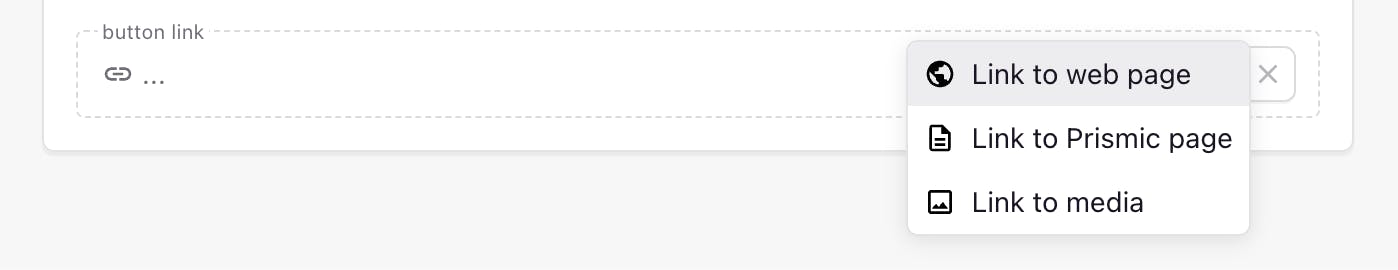
By default if you click the link icon you will be prompted to add a weblink, for links to a Prismic Document or Media, choose the down arrow to select the appropriate link type.
The Preview option was previously an Eye icon on the top right corner of the page. This has completely moved and it is now in the bottom left corner and you can preview draft changes by clicking the Preview this page button.
There’s a GOTCHA here, remember to work from right to left. You need to select Choose link type before you can select your link.

For those of you who write left to right, you may find the design of this element is a little counterintuitive (whilst transitioning I found myself clicking around a few times, wondering what the issue was, before remembering to work from the right to the left). But once your type has been selected, you will be able to:
The publication process is now much quicker and simpler than before.
Clicking Publish will fire of the trigger without going through the previous steps, however there’s an option to control publishing dates and add your pages to a contained release.
Previously, you would click Publish and the publication workflow options would be presented as a method of checking you want to Publish it now (which in most cases you would). You'd then click the Publish button to finalise the request. It seems Prismic understood the issues this caused and has abstracted out the publication workflow options.
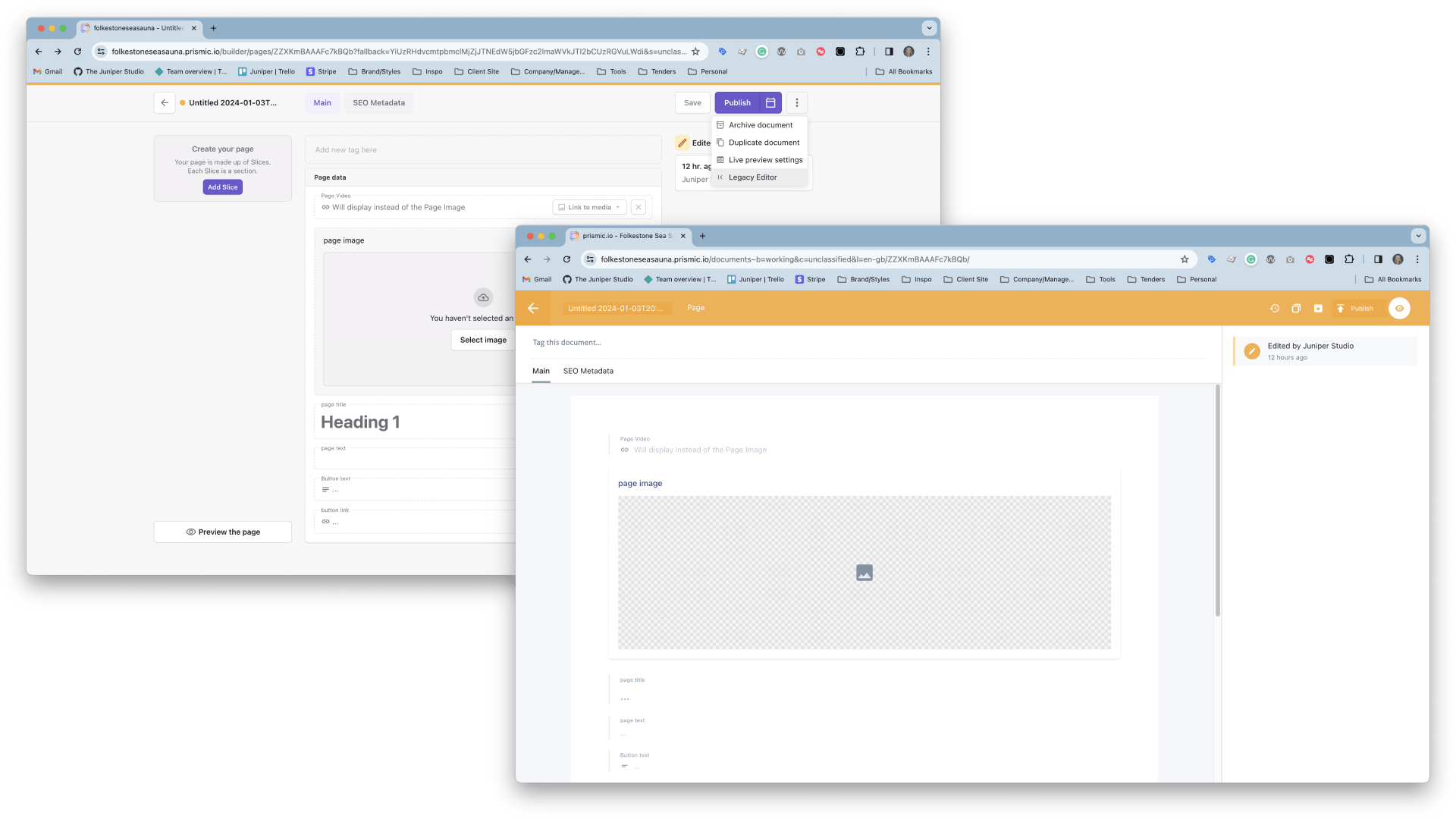
It’s a fairly big change so if you want to familiarise yourself with the original Writing Room, go to the 3 dots on the top right hand corner of the Page Builder > Legacy Editor. You can work within the old version as you have done for the time being, however we do not have a timeline of when Prismic will retire this feature, so it is worth taking the time to get used to the new style as soon as possible.

Overall, from our time working with the team at Prismic, we can expect more changes to come from Prismic in 2024 so watch this space and we will help you and your marketing teams to unlock these features and master them.
Need us to cover more or discuss your unique Prismic setup, get in touch and we'll be happy to help.
As with everything in life, things pan out better when you work together. So if you are looking for a website support, updating a Shopify Theme, a fresh out of the box site or support with your Digital Strategy, you've come to the right place. We pride ourselves on our flexibility and honesty.
Why not get in touch?