The Juniper Studio Blog

Juniper: Gatsby Agency Partner
The user experience of the end product is something very close to my heart. But before a line of code is executed, considerations for the developer experience are key …

Nicki Lever
Tuesday, 27th September 2022 · 1 min read
Make the web work for everyone
We've been running UX Design courses for over a year now and one of the segments that invokes the greatest amount of conversation is Inclusive Design. So let's dive and …

Nicki Lever
Wednesday, 3rd August 2022 · 8 min read
Why headings are important
Headings help users and search engines to understand your site content. Each heading is a signpost for the following content, allowing users to quickly scan the pertinent points to …

Nicki Lever
Monday, 4th April 2022 · 4 min read
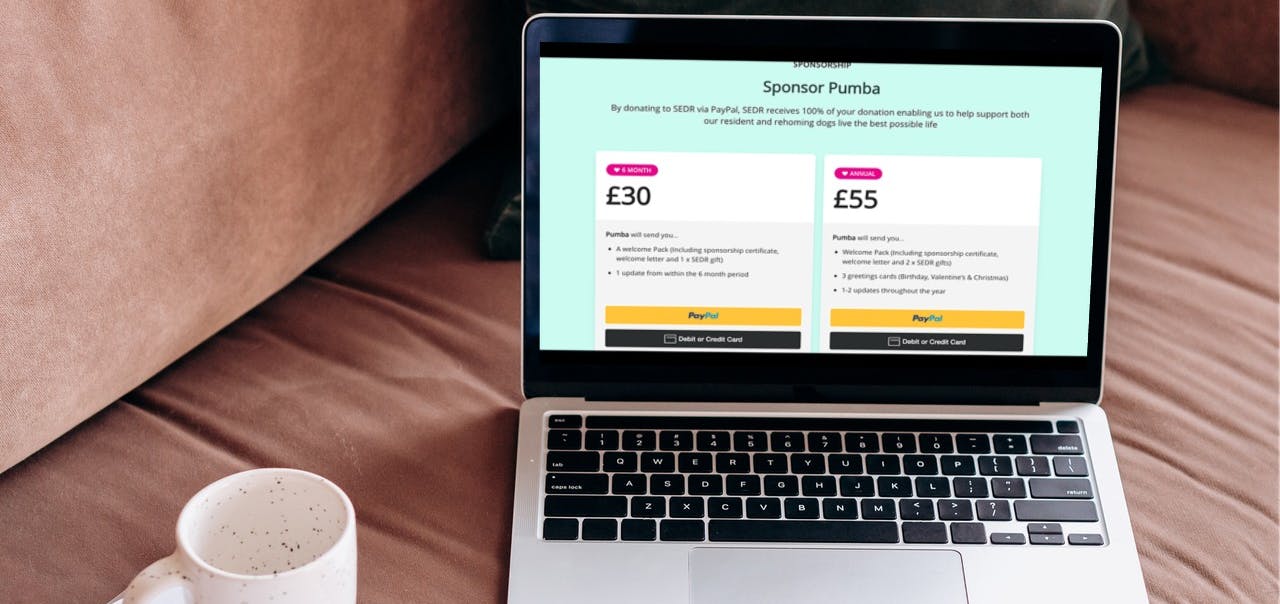
Setting up Recurring PayPal payments
The team at South East Dog Rescue (SEDR) work tirelessly to make sure that abandoned and unwanted dogs get a second chance and unfortunately some dogs, because of physical or …

Nicki Lever
Thursday, 27th January 2022 · 4 min read
Github + Netlify + Gatsby = ❤️
If you build a lot of websites and you always use the same repository as a base and get to set up Netlify, how about using a script that just …

Marc Sygrove
Tuesday, 30th March 2021 · 4 min read
Juniper: Prismic Partners
When building a website, it needs to meet the unique requirements of our clients. Using Prismic Headless CMS gives us the freedom to do just that. There is a time when your …

Nicki Lever
Thursday, 21st January 2021 · 2 min read- Courtesy of Netlify

Juniper: an official Netlify Partner
We are pleased to announce that we are now an official Netlify Agency Partner. This reaffirms our commitment to building better digital experiences for our Clients using Jamstack tools and …

Nicki Lever
Thursday, 10th September 2020 · 1 min read - ©Emma Matthews

Basic tips to boost your CV
There are a million hints and tricks on how to create the perfect CV. Ultimately, every CV should be unique, like the individual it's for, but follow these basic universal …

Jodie Doubleday
Monday, 17th August 2020 · 4 min read 
Getting carried away with Tailwind
Tailwind UI is little over 6 weeks old, inspired by its beautiful UI, which is both simplistic and component-driven, we've picked up Tailwind.css and already fallen in love with it. …

Nicki Lever
Friday, 17th April 2020 · 5 min read
Why we use Prismic
There's a lot of CMS's out there, and trust us, we've used a fair bunch; enterprise level, open source and custom. He's why we use Prismic as our CMS of …

Nicki Lever
Tuesday, 14th April 2020 · 5 min read- Photo by Michael Olsen

Porthole style transparent circle with CSS
There is a new wave of design cropping up requiring a porthole or transparent CSS circle in block of colour over background image. Here we look at one solution the …

Jodie Doubleday
Monday, 30th March 2020 · 4 min read